Technical SEO is a crucial aspect of search engine optimization, and even though it seems intimidating at first, once you get the hang of it, you’ll be well on your way to a Google-friendly site.
Your business website is crucial for your online marketing, as all your advertising channels are usually leading towards it. What is more, it has a very significant role in gathering traffic from organic search results. Nevertheless, companies often neglect this tool and not have it designed (or redesigned) in accordance with advanced technical SEO standards. You need to remember that even if a website looks very appealing and is convenient to use, it cannot win the race in the search engines if you are not optimizing well.
For this reason, many companies invest in professional optimization services, sometimes even adjusted to a particular industry, such as casino SEO.
Even if an entrepreneur is not aware of how significant technical SEO is, a web developer should certainly have advanced knowledge in this matter and apply the best practices while creating or modifying a site. To sum up all the crucial information, we have prepared a short guide on the most important aspects of this method. Let’s jump right into it!
What Is Technical SEO?
The most well-known on-page and off-page SEO optimization methods are undoubtedly content creation and backlinks. There should be no duplicate content, the texts should be engaging and appropriately long, with the keywords used by potential clients, and a website should get many valuable links from reliable sources to rank higher. However, that is certainly not everything.
Technical SEO is the process of optimizing your website for search engines. That means making sure the content on your site is relevant, unique, and accessible. When you’re done with all of that, you’ll need to make sure the site isn’t missing any important signals. This is where technical SEO comes into play.
This includes things such as making sure the site loads fast, keeping track of how pages are linked, optimizing images, etc. Most search engine optimization is done on the front end of a website, but there are a lot of things that can be optimized on the back end of a website too.
To achieve proper results, you will also need to implement advanced technical SEO. It is actually the backbone of a website, helping your pages rank high for vital keywords in a search engine. Technical SEO audits allow you to check if a site meets all the requirements by algorithms to rank pages and if it is indexed and crawled properly. So, what an excellent web developer should do to optimize a website thoroughly? Let’s find out!
Canonicalize the URLs Properly
One of the most common flaws found on websites is that many URLs direct to the same page. Usually, it happens due to some server problems or improper content management. For instance, a site with failed URL canonicalization can have such links if as:
- https://www.websitename.com/about-us
- https://websitename.com/about-us
- https://websitename.com/about-us/
- http://www.websitename.com/about-us
- https://www.websitename.com/about-us/
All of these URLs lead to the same page, but search engines perceive them as different from each other. As a result, a website can be seen as spammy because of having identical content on many URLs. Therefore, while performing an advanced technical SEO audit, make sure that you set the correct URL canonicalization.
Take Care of the Site’s Speed
The times when we were used to waiting for a website to load are long gone. Nowadays, in this fast-living era, if a user has to look at the loading icon for more than just 2 seconds, they are very likely to close the site and go to another one. Hence, a crucial aspect of the advanced technical SEO audit is also page speed.
In order to make a website load faster, you can perform two important operations:
Choose a simple design.
Keep in mind that even if a more sophisticated template may be visually appealing, the more elements are there, the longer it takes to load a page, and the worse it is for your SEO.
The most important thing to remember when choosing your website design is that it should be simple. Websites with complex navigation often take longer to load, have more popups and ads that anyone doesn’t want to see, and can be very frustrating to visitors.
Simple websites get the point across quickly. They are easy to understand and easier to navigate. They are usually faster to load as well. Plus, they look cleaner and more professional than any other design.
The easiest, most obvious way to improve your conversion rate and increase sales is to design a simple website that’s easy to navigate. Keep your site clean, clutter-free, and uncluttered. Don’t overload your visitor with too many options or features.
Adjust the visuals.
Large images take more time to load, and they noticeably slow down a website. Therefore, it is highly recommended to reduce the pictures’ size so that they are not too heavy, both for SEO and usability.
There are several techniques that you can use to optimize your images. Here are some of them:
How to optimize images for your website?
- Reduce the image file size
The file size of an image is determined by the amount of information (data) stored in it. The data that is stored in an image can be in the form of color, transparency, and alpha values. Reducing the amount of data in your image will reduce its file size. For example, if you reduce the color value from 256 (maximum) to 16, you’ll be able to store the same number of colors in a smaller space.
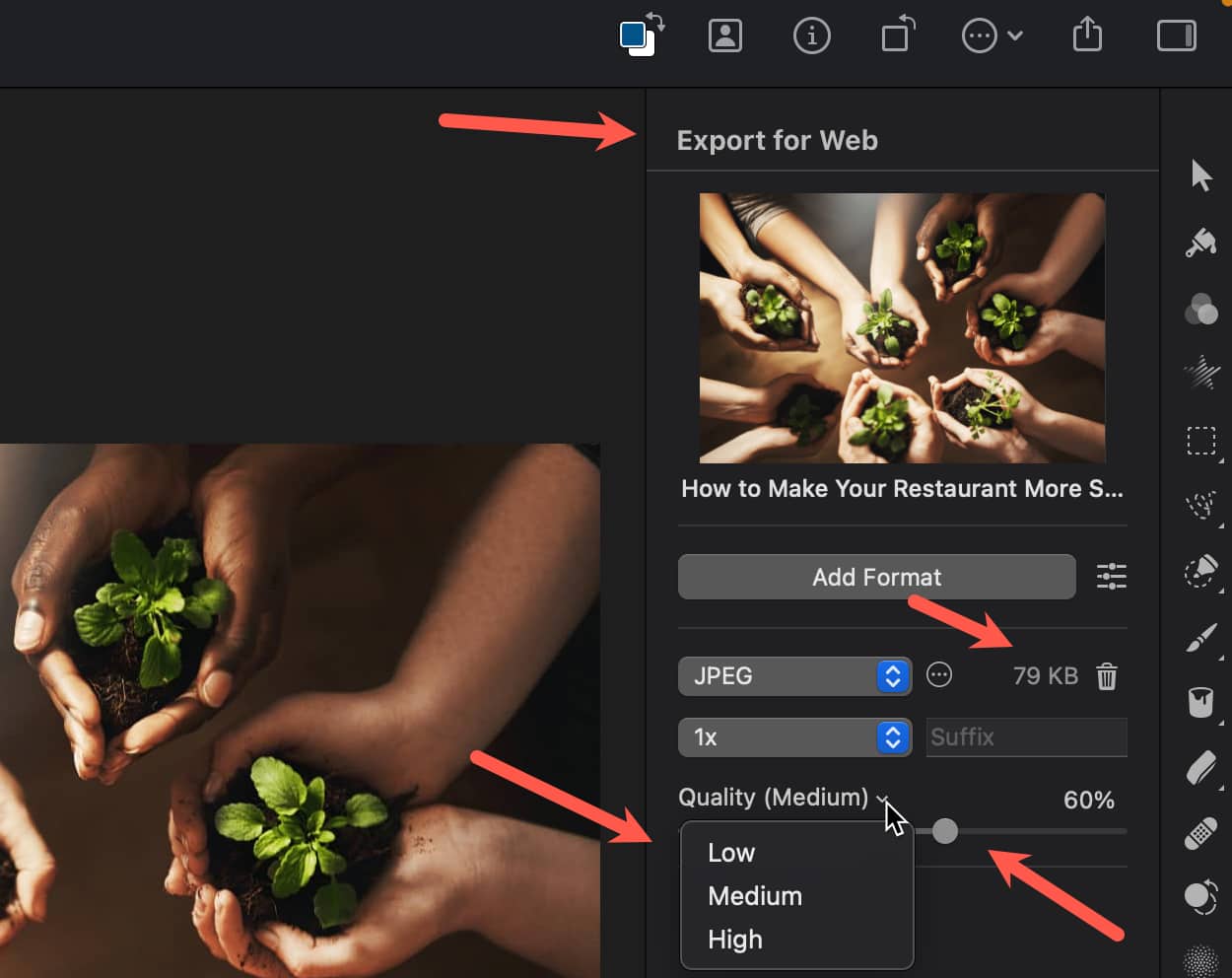
You can save your images in a format that will allow you to have smaller file sizes while maintaining your original quality, such as when using the “Save for Web” or “Export for Web”.
When using this command you want to adjust the image to the lowest file size possible while keeping an eye on image quality.
- Crop the image
Cropping is the process of removing unnecessary parts of an image so that you can make it look more appealing. So, if your image has a lot of unnecessary elements, you can use cropping to eliminate them.
- Create descriptive, keyword-rich file names
To help your website rank on search engines, it is important to use relevant keywords. The creation of descriptive, keyword-rich file names is important for image enhancement. Search engines crawl your image file names as well as the text on your website.
So, instead of using image file name like “DCVGIMAGE0023.jpg” use the following “technical-seo-for-ecommerce-website.jpg”. - Add image alt attribute
The alt attributes are the text alternative. The alt attribute tells search engines exactly what the image is about so that when a web surfer is searching for the image, they’ll see what the image is supposed to represent. Adding alt attributes that include relevant keywords to the images on your website can help you rank better in the search engines alt attributes are probably the best way to show your products in images and web searches, as a matter of fact.
So, the HTML tag with your image file name and alt attribute will be:
<img src=”technical-seo-for-ecommerce-website.jpg” alt=”image optimization as technical SEO for eCommerce website”
Check If Your Site Is Crawlable in the Robots.txt File
You can have a fast website with a lot of excellent content, but if it cannot be crawled and indexed by search engines, it does not improve your SEO at all. For this reason, one of the most significant steps in taking care of the technical SEO is making sure that everything is all right with the robots.txt file.
The robots.txt file is a file that tells search engines what pages they should and should not index. If your robots.txt file is missing or contains incorrect information, you may lose traffic to your site.
It is always the first point of interest when any web-crawling software reaches your website, so it needs proper attention. It provides crucial information on which elements of a website should and should not be crawled by “allowing” and “disallowing” particular user agents to reach it. This file is publically available and can be opened simply by adding /robots.txt to the end of a chosen root domain.
Use Structured Data Markup
Another common trend for supporting technical SEO is the use of structured data markup. It is a technique of making the content more presentable before a search engine can reach it. When you decide if it is supposed to be more of a business details site with your address and contact data, a page presenting your blog posts, or anything else, use structured data to ensure that the search engine will interpret it correctly.
Using structured data markup allows webmasters to describe the content of their pages in a machine-readable way, and makes it easier for search engines to crawl, index, and understand the content of those pages. Search engines are only beginning to catch up with the potential of structured data, but it’s already clear that it’s a powerful way to improve website visibility. This type of markup will become increasingly important.
Structured data markup will improve technical SEO to a large extent and help your site appear in the search results more communicably – for example, expanded meta-tags, rich snippets, and much more beneficial data can contribute to beating the competitors. One of the profits of applying structured data is that you can easily find any errors and understand how to add a markup on your website in a smarter way.
Make It Mobile-Friendly
Nowadays, people often tend to browse the internet on their smartphones and tablets more than on their computers, so making your website mobile-friendly is vital. If you don’t optimize your site in this area, you can apply Google’s Mobile-Indexing approach so that the most popular search engine can index your domain. Apart from improving your SEO, it can help you decrease your bounce rate. If everything works well on a smartphone, its user is definitely more likely to stay and familiarize themselves with the offer than if they encounter any problem with navigation loading time, etc.
If your website is not optimized for mobile devices, the users will probably be redirected to another page and lose interest in visiting your website. Here are the basic steps to make your website mobile-friendly:
- Find out what your audience is using.
- If you’re not sure, look at your analytics (Google Analytics or Facebook Insights) and see what devices they are viewing your site from.
- Make sure all your content is responsive. This includes images, videos, buttons, and links.
- Make sure your site is accessible for people with accessibility issues.
📖 More similar articles
Conclusion
Apart from taking care of content optimization and backlinks, it’s important to implement all the best technical SEO practices. For example, it includes URL canonicalization, which makes it possible to systematize a website’s structure and eliminate unnecessary URLs.
It is also necessary to make the website load fast, be crawlable for the search engine robots, and take care of its proper structure. Moreover, adapting the site to mobile devices can help to both improve SEO and prevent users from leaving without even reading the presented offer.
After familiarizing yourself with the most significant guidelines on technical SEO, you now know what you must take care of for sure. However, you can go even further and find a reliable, complete guide that will help you improve your SEO to an even larger extent and be ranked higher by a search engine than the competitors. Good luck!
Frequently Asked Question About Technical SEO
Technical SEO is the process of optimizing your website to improve the chances of them being found in search engines.
While technical SEO is still a highly complex practice, there are many key areas that can be optimized, including site architecture, keyword research, link building, and page load speed.