Marketing managers and business owners alike know how important it is to convince users to buy their products or services. That usually involves enticing website visitors to click that “special link” or button that’s nestled right beside your call to action or CTA.
If your website visitors aren’t clicking on your special buttons or links, it could mean that your CTAs are difficult to see, not engaging, or lack the appropriate language. With that in mind, there are 4 crucial ways to make your CTAs more noticeable on your web page.
How to Make Compelling CTAs
Creating a great CTA takes more than just fancy language and flashy colors. The process is deeply wrapped up in psychology. Understanding what design combinations make the biggest impact on your users, and implementing them, gives you the best chance of converting leads.
If you need a little help in this area, hire Philadelphia web designer The 215 Guys to create a website that optimizes the following elements in a way that appeals to your audience.
1. Language
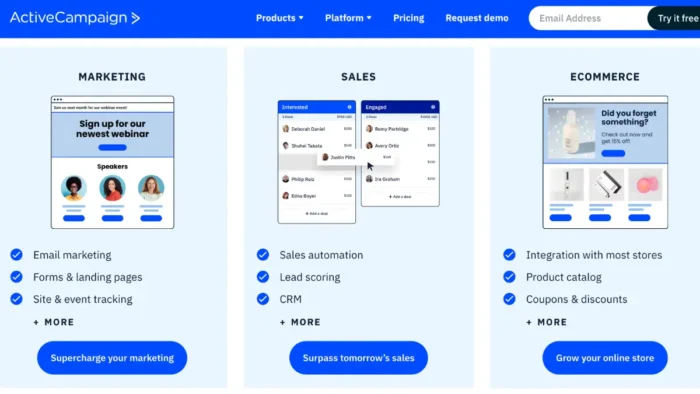
An effective call to action needs to literally be a “call to action.” If your users don’t understand what you’re asking them to do or what you’re trying to sell them, they won’t click on any unfamiliar link or button, let alone download an ebook or purchase your products.
Take the action part literally and use the “active” voice. For example, verbs like “Explore,” “Download,” or “Work With Us” will generate more interest than “Contact.” Never use “Read On,” “Read More,” or “Next Steps” as your CTA because you’ll confuse or anger your audience.
2. Color
Color has an immense amount of power over us, which is why it’s used in marketing. For example, green is associated with nature and sustainability and is often used by grocery stores, while purple symbolizes royalty and wisdom and is frequently used on luxury goods.
However, it’s a bad idea to lean too heavily on preconceived notions of colors. While it’s true red means passion or “stop,” that doesn’t mean a red CTA button will stop your conversion rates in its tracks. In some cases, red can draw attention, especially if it contrasts with the background.
3. Placement
55% of readers will scan your blog post for 15 seconds or less before leaving a website for good. No matter how engaging your content is, you’ll still run into users who want to be helped right now, meaning they’ll look at your heading, images, ad placements, and CTA buttons.
You need to make sure your CTA is front and center, unmissable, and follows the “F” pattern (the general outline for how user’s scan the page). A CTA button needs to be recognized as a call to action by the average visitor, which is why A/B tests are an important part of the process.
4. Destination
Hooking your user is only half the battle, but if you mislead your audience, you’ll lose the sale. For example, if you have a CTA that says “Download Now,” you better ensure that the button or link downloads something right away. Don’t make your audience do more than they have to.
Does your CTA lead to a landing page instead? If so, think about the landing page and where you’re sending your users. The new web page should display the same branding as where the user came from, or any change in language or colors should be made clear beforehand.
Remember: Your landing page isn’t the end of the line for most of your visitors. They may go back and forth between your website and the landing page. To keep them in the loop, think about unique CTAs like “Bookmark” that help them skip the middle step when they come back.